对于banner图与实际内容方面尺寸不一的共用代码解决思路
坑军之王
303
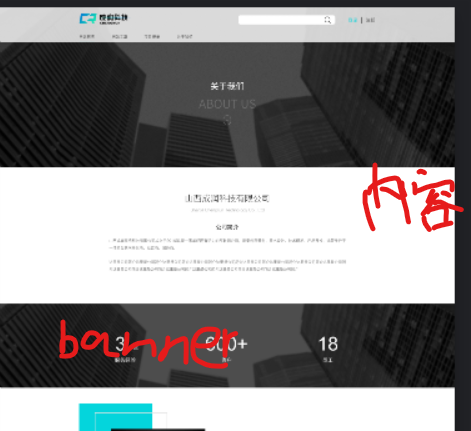
在部分页面中,总有页面存在内容一个样式而banner图是另一个样式,此时对其格式设置在按照尽量简单的共用代码时会不时的需要编写新的样式。如图: 此时对内容的编写在css中只需要一行代码:
此时对内容的编写在css中只需要一行代码:
section:not(banner所包含的选择器集合){正常section部分的样式设置}
这样就能过滤极少的几个部分并做到多个部分的共用代码编写。